IchiyaAkihoshi (トーク | 投稿記録) 編集の要約なし |
IchiyaAkihoshi (トーク | 投稿記録) 編集の要約なし |
||
| (同じ利用者による、間の1版が非表示) | |||
| 72行目: | 72行目: | ||
|16px | |16px | ||
|- | |- | ||
| | |Text Outline Color | ||
| | |テキストの縁取りの色 | ||
| | |テキストの縁取りの色を黒に指定する | ||
| | |#000000 | ||
|- | |||
|Shadow Color | |||
|影の色 | |||
|影の色の設定をする | |||
|#000000 | |||
|} | |} | ||
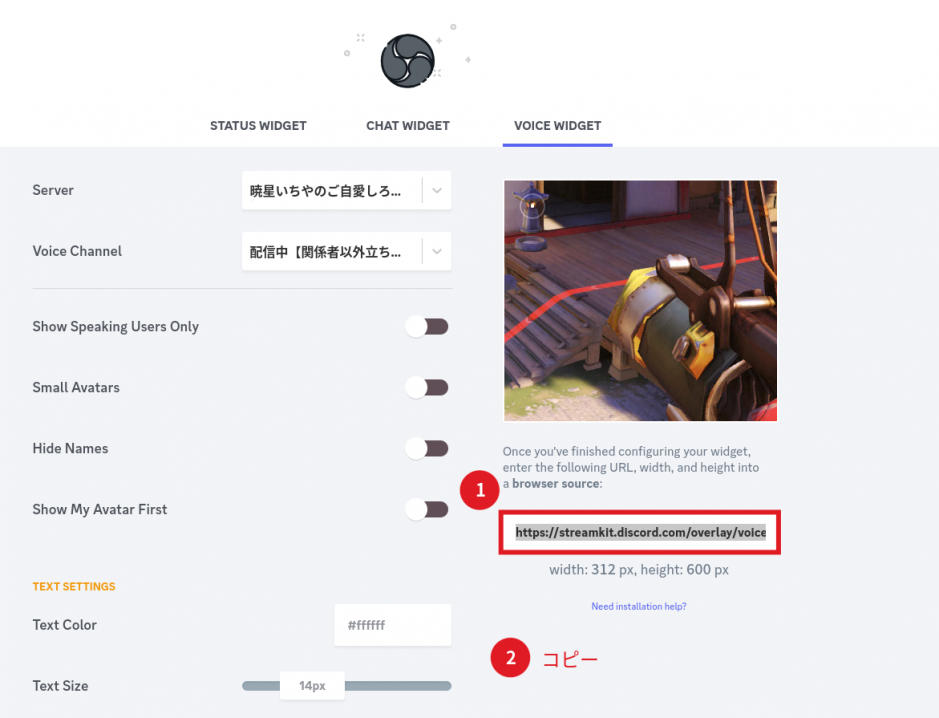
設定が終わったら画面右下にあるリンクをクリックしてコピーします | |||
[[ファイル:HowtoInstallDiscord5.png|中央|サムネイル|939x939ピクセル]] | |||
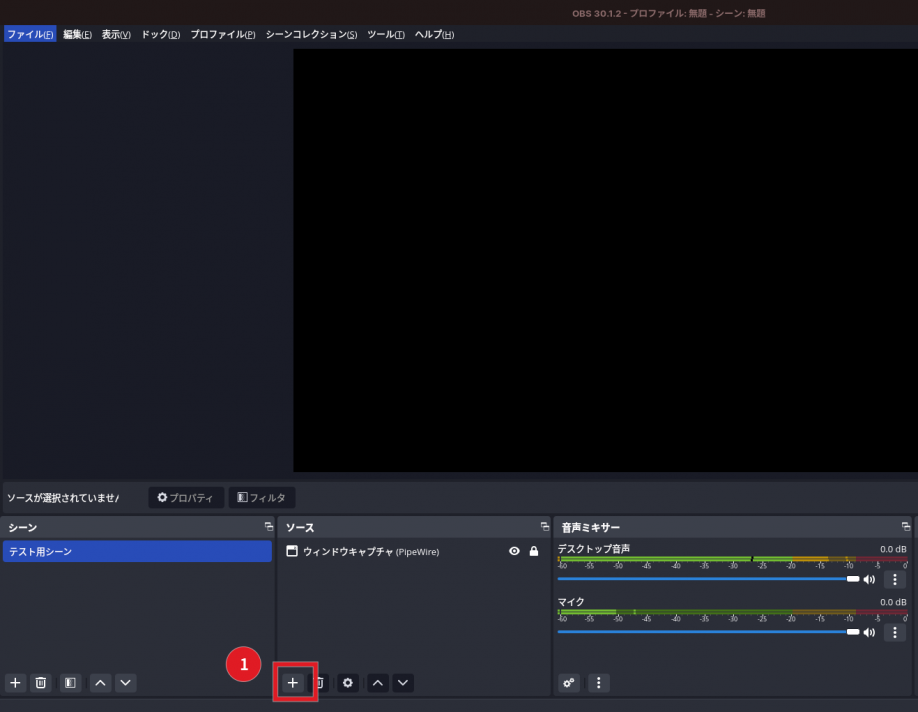
コピーしたらOBSを起動し、ソースを追加します。「ブラウザ」を選択します。 | |||
[[ファイル:HowtoInstallDiscord6.png|中央|サムネイル|918x918ピクセル]] | |||
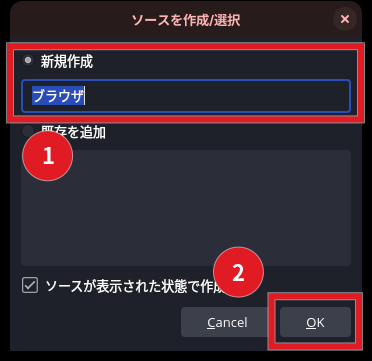
ブラウザを新規作成します。必要に応じて名前を入力し、OKを押します | |||
[[ファイル:HowtoInstallDiscord7.png|中央|サムネイル|372x372ピクセル]] | |||
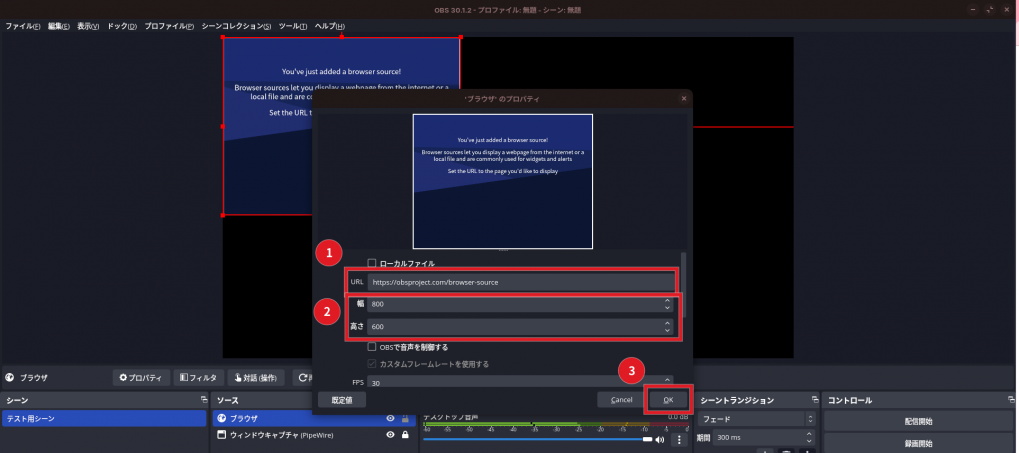
URL欄に先ほどコピーしたリンクをペーストします。 | |||
幅や高さを調整して「OK」を押します。 | |||
[[ファイル:HowtoInstallDiscord8.png|中央|サムネイル|1019x1019ピクセル]] | |||
これで準備完了です! | |||
[[ファイル:HowtoInstallDiscord9.png|中央|サムネイル|982x982ピクセル]] | |||
== アレンジしてみよう == | |||
話しているのが誰かわかる方法が緑のインジケータだけでもいいけど、もっと見やすくわかりやすくしたいと思ったあなた。そんなサイトもあります | |||
OBSのDiscordアイコン外観変更ジェネレーター | |||
https://obs-discord-icon.alfebelow.com/ | |||
このサイトにアクセスをするとレイアウトが出てきます。 | |||
このサイトを使って私はぴょこぴょこさせるようなレイアウトを実現させられます | |||
私が使っている設定を共有しておきます | |||
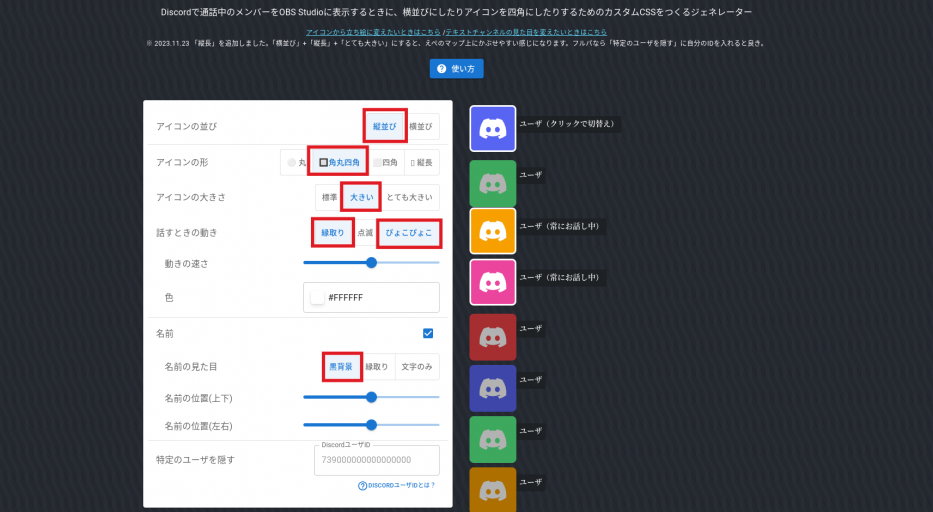
[[ファイル:HowToArrangeDiscord1.png|中央|サムネイル|933x933ピクセル]] | |||
設定したあとはスクロールして下のコードをコピーします | |||
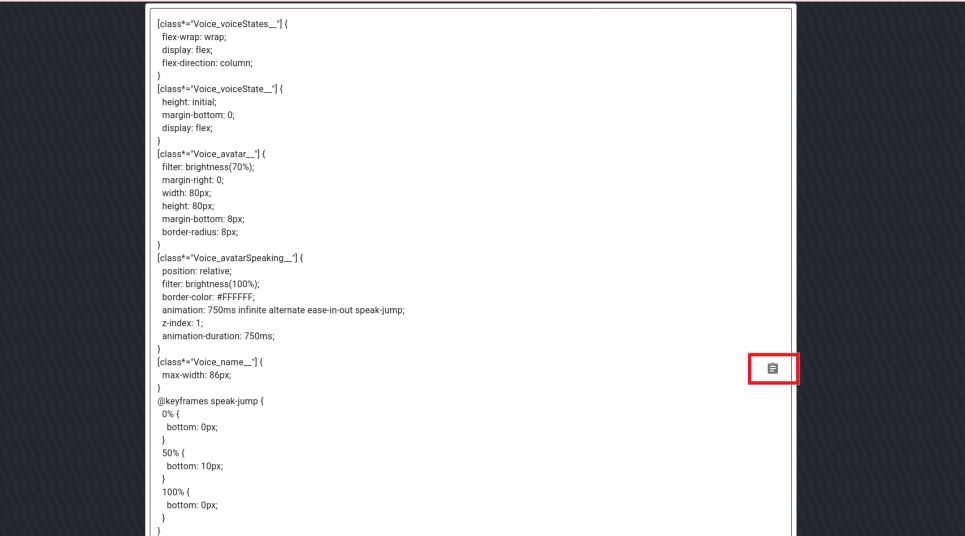
[[ファイル:HowToArrangeDiscord2.png|中央|サムネイル|965x965ピクセル]] | |||
コピーしたあとはOBSで設定を開き、内容をペーストします。 | |||
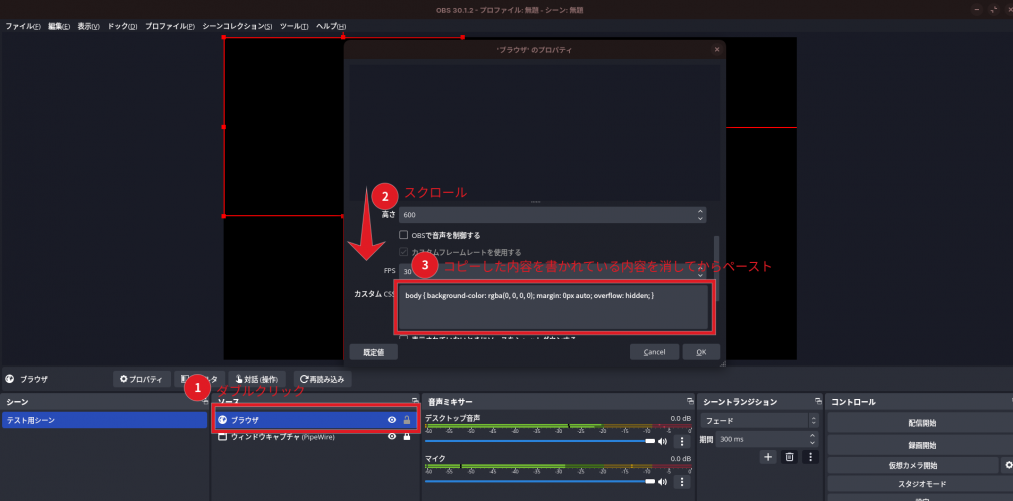
[[ファイル:HowToArrangeDiscord3.png|中央|サムネイル|1013x1013ピクセル]] | |||
これで使えるようになりました | |||
[[ファイル:CompletetoDiscord.png|中央|サムネイル|1008x1008ピクセル]] | |||
== まとめ == | |||
これでできるようになりました。皆さんもこれでDiscordで参加している人をわかりやすくすることができました。 | |||
皆さんもぜひやってみてくださいね! | |||
== 参考文献 == | == 参考文献 == | ||
| 83行目: | 127行目: | ||
https://note.com/vanideshi/n/nfaa213706da2 | https://note.com/vanideshi/n/nfaa213706da2 | ||
[[カテゴリ:ソフトウェア]] | |||
2024年4月27日 (土) 02:13時点における最新版
皆さんこんにちは。暁星いちやです。
今回はDiscordサーバーの通話で誰が話しているのかがわかるようにするための設定の方法を公開したいと思います。
私もよく使う方法なので、備忘録代わりになります。 もしよろしければ活用してみてください。
また、設定した値を共有するほか、オリジナルで作りたい方向けのサイトも用意していますので、使ってみてください
使うとどうなるの?
コラボ配信や雑談放送で声の聞き分けができたり、アイコンで誰が話をしているのか一目瞭然なことからアイコンをぴょこぴょこ動かすことでそれだけで一つの表現方法として用いることが可能です。例えば、AmongUsのサーバーを作ってアイコンをそれぞれあのキャラクターとして割り当てることで、直感的にリスナーに誰が話をしているのかを伝えることができます。また、CSSを利用できるためアニメーションのバリエーションも増やすことができます。好きなデザインを見つけて思い思いの好きなデザインを見つけてみましょう
Discordのサーバーから呼び出す設定をしよう
まずはDiscordのサーバーの通話状態を表示させる基本的な設定からしていきましょう。以下のサイトのリンクをクリックします
https://streamkit.discord.com/overlay
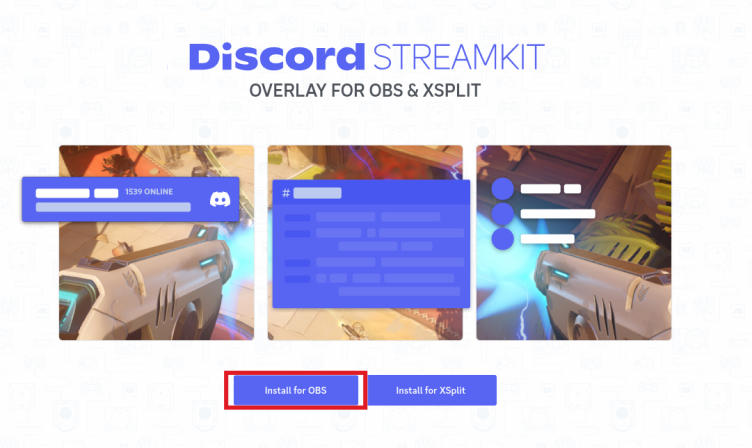
次に、サイトが表示されるので、「Install for OBS」をクリックします
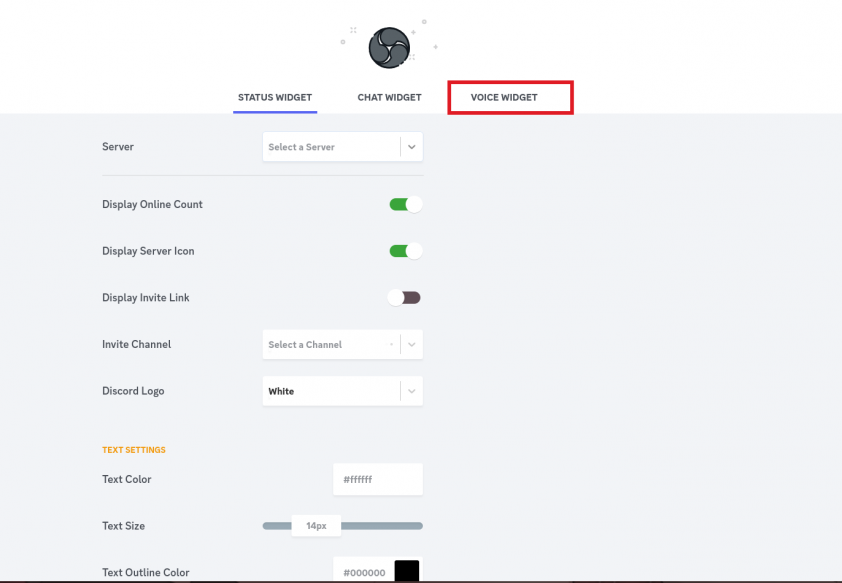
クリックすると設定画面が開くので「VoiceWidget」を選択します
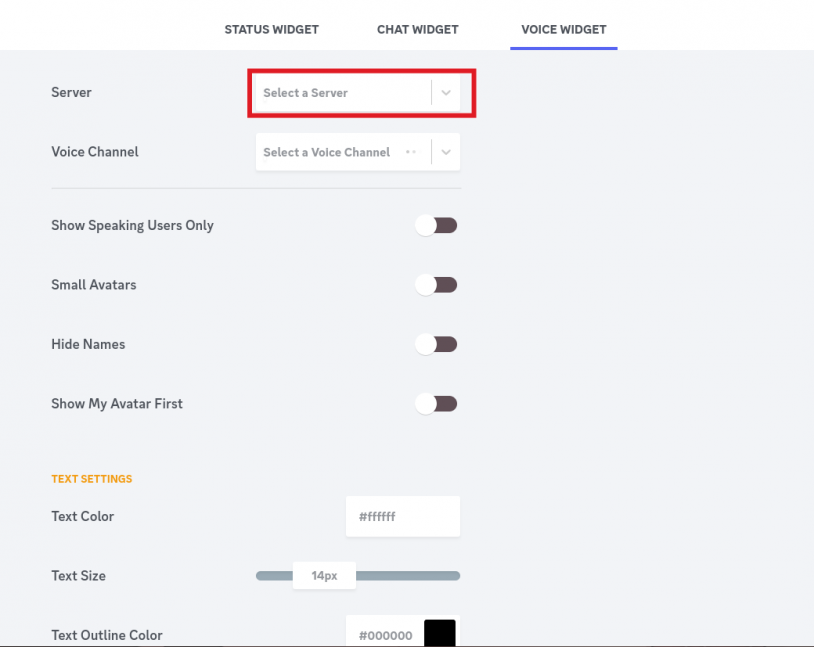
「VoiceWidget」を選択すると以下の画面が出てくるので、まずは使いたいサーバーを選択する
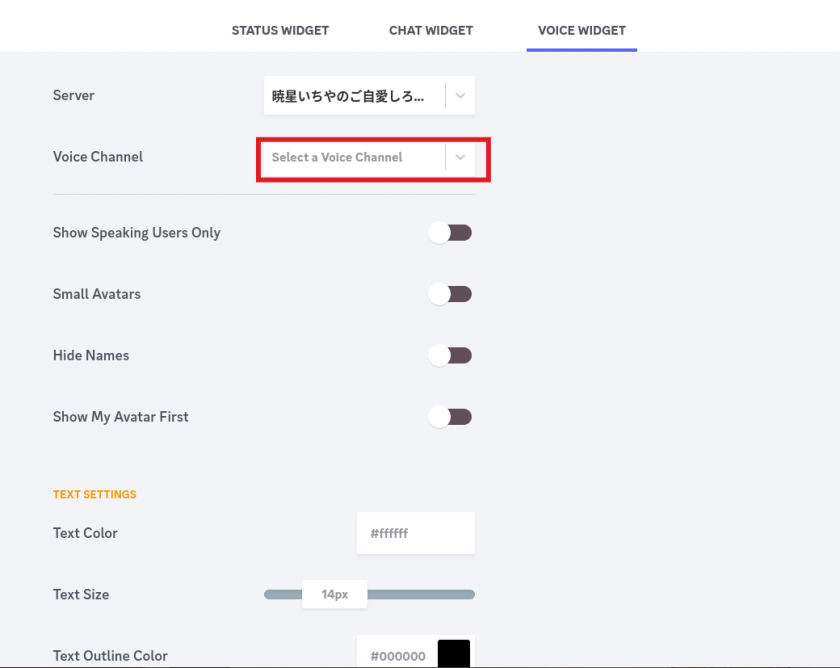
サーバーを選択したら今度は通話チャネルを選択する
選択したら設定項目が何個かあるので、以下の内容を確認しながら調整しましょう。
| 項目名 | 和訳 | 内容 | 個人的設定 |
|---|---|---|---|
| Show Speaking Users Only | 喋っている人だけ表示 | オンにすると喋っている人だけを表示してくれる
オフにすると全員が写っており、喋っている人を判別するにはアイコン周りが緑色に変更される |
オフ |
| Small Avatars | アバターを小さく | アバターを小さく表示させる(本当に気持ち程度) | オフ |
| Hide Names | 名前を非表示 | オーバーレイにユーザ名を表示させない | オフ |
| Show My Avater First | 先頭に自分のアカウントを表示 | オーバーレイに誰が参加しても自分を一番最初にする | オン |
テキスト設定
| 項目名 | 和訳 | 内容 | 個人的設定 |
|---|---|---|---|
| Text Color | 文字色 | カラーコードで指定して文字の色を設定する | #FFFFFF |
| Text Size | 文字の大きさ | オーバーレイに表示させるユーザ名の大きさ | 16px |
| Text Outline Color | テキストの縁取りの色 | テキストの縁取りの色を黒に指定する | #000000 |
| Shadow Color | 影の色 | 影の色の設定をする | #000000 |
設定が終わったら画面右下にあるリンクをクリックしてコピーします
コピーしたらOBSを起動し、ソースを追加します。「ブラウザ」を選択します。
ブラウザを新規作成します。必要に応じて名前を入力し、OKを押します
URL欄に先ほどコピーしたリンクをペーストします。
幅や高さを調整して「OK」を押します。
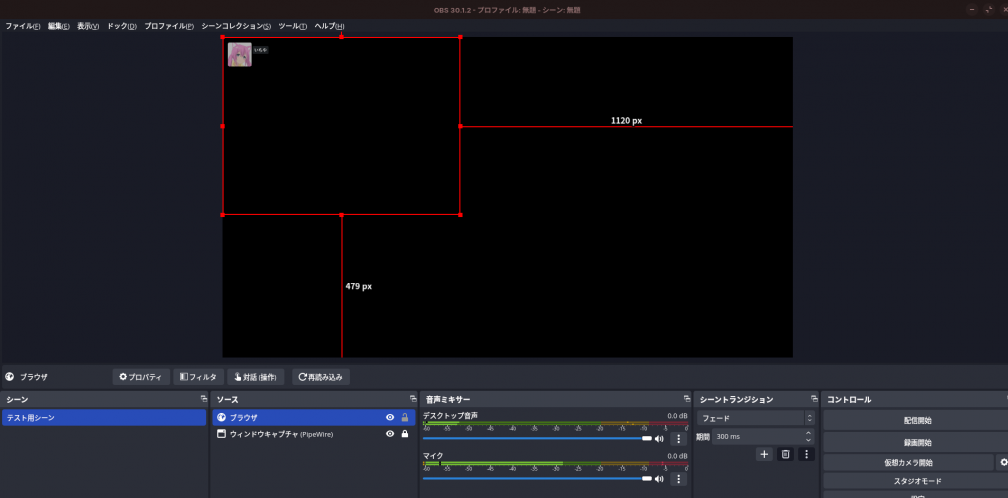
これで準備完了です!
アレンジしてみよう
話しているのが誰かわかる方法が緑のインジケータだけでもいいけど、もっと見やすくわかりやすくしたいと思ったあなた。そんなサイトもあります
OBSのDiscordアイコン外観変更ジェネレーター
https://obs-discord-icon.alfebelow.com/
このサイトにアクセスをするとレイアウトが出てきます。
このサイトを使って私はぴょこぴょこさせるようなレイアウトを実現させられます
私が使っている設定を共有しておきます
設定したあとはスクロールして下のコードをコピーします
コピーしたあとはOBSで設定を開き、内容をペーストします。
これで使えるようになりました
まとめ
これでできるようになりました。皆さんもこれでDiscordで参加している人をわかりやすくすることができました。
皆さんもぜひやってみてくださいね!
参考文献
OBSにディスコードのオーバーレイを表示して喋ってる人間を分かりやすくする方法 by一伏はっか