IchiyaAkihoshi (トーク | 投稿記録) 編集の要約なし |
IchiyaAkihoshi (トーク | 投稿記録) 編集の要約なし |
||
| (同じ利用者による、間の1版が非表示) | |||
| 2行目: | 2行目: | ||
皆さんがよく目にする配信のコメント欄、画面上で右上に置かれていたり、画面下に横スクロールで置かれていたりしていると思います。 | 皆さんがよく目にする配信のコメント欄、画面上で右上に置かれていたり、画面下に横スクロールで置かれていたりしていると思います。 | ||
今回は少し風変わりな縦横無尽にパッと出てきて数秒後に消えるコメント欄、ChatBubblesを紹介したいと思います。 | |||
[[ファイル:ImageofChat.png|中央|サムネイル|917x917ピクセル]] | [[ファイル:ImageofChat.png|中央|サムネイル|917x917ピクセル]] | ||
| 10行目: | 10行目: | ||
FPSプレーヤーや、スマホでの視聴者がほとんどの方にはこのメリットがかなり効いてくると思います。 | FPSプレーヤーや、スマホでの視聴者がほとんどの方にはこのメリットがかなり効いてくると思います。 | ||
Vや実写カメラを右下に配置し、その上に必然的にコメントを置くことになるわけですが、その場合大抵はゲームを全画面にするか、画面を縮小せねばならず、画面が小さくなるか配信画面の右下のスペースを潰すことになります。 | |||
その場合、競技勢のFPSプレーヤーさんの場合は大きな画面でもう一度試合を振り返る際に邪魔になるとことがあると思います。 | |||
もし潰してしまうと右下のスペースは武器の選択画面だったり、キャラクターのHPだったりと必要な情報があるため、コメント欄で潰すのをためらうと思われます。そんなときはこのツールが有用になると思われます。チャットのコメントとしての履歴を残すことも可能かつ、表示させるのが数秒のため画面のチャット欄のスペースを潰すことなく運用ができます。 | |||
== 画面の動きの表現により、コメントに気づきやすくなる == | == 画面の動きの表現により、コメントに気づきやすくなる == | ||
| 22行目: | 22行目: | ||
=== 決定的瞬間のタイミングでコメントがかぶると逆にストレスになる可能性はある === | === 決定的瞬間のタイミングでコメントがかぶると逆にストレスになる可能性はある === | ||
デメリットとして挙げられるのは、コメントの滴用範囲を間違えてしまうと決定的瞬間の時にコメントの吹き出しがかぶってしまい、クリップが台無しになる可能性があります。そういう場合は後述するチャットの表示範囲指定の方法で工夫できるかと思われますので、デメリットはある程度打ち消すことは可能です。 | |||
== どういう人に向いてる? == | == どういう人に向いてる? == | ||
| 168行目: | 168行目: | ||
その後にPreviewで実際の動作を確認しましょう | その後にPreviewで実際の動作を確認しましょう | ||
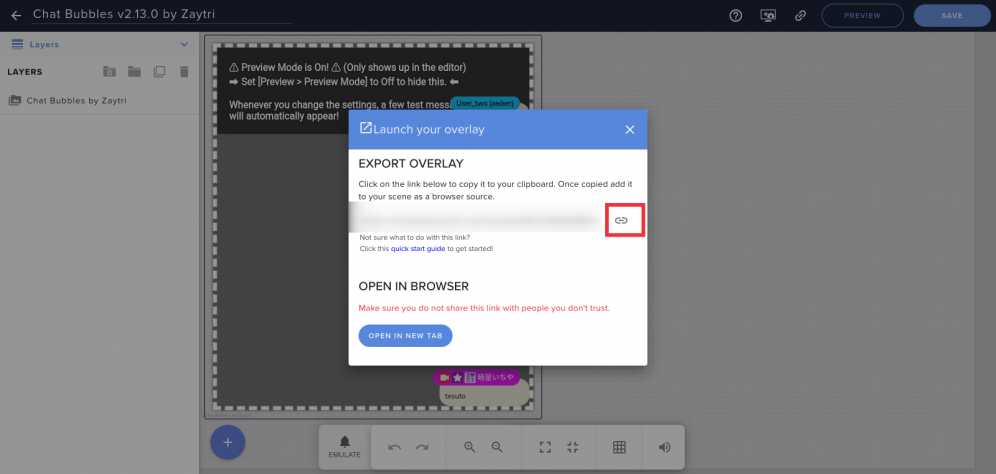
[[ファイル:HTIChatBubbles9.png|中央|サムネイル|887x887ピクセル]] | [[ファイル:HTIChatBubbles9.png|中央|サムネイル|887x887ピクセル]] | ||
私個人としては、先に「Open in | 私個人としては、先に「Open in Browser」をクリックして見た目と動作を確認することをおすすめしています。 | ||
真っ白なページが表示されるので、OBSを開いてチャットに入力してみます。 | 真っ白なページが表示されるので、OBSを開いてチャットに入力してみます。 | ||
2024年6月26日 (水) 23:38時点における最新版
はじめに
皆さんがよく目にする配信のコメント欄、画面上で右上に置かれていたり、画面下に横スクロールで置かれていたりしていると思います。
今回は少し風変わりな縦横無尽にパッと出てきて数秒後に消えるコメント欄、ChatBubblesを紹介したいと思います。
メリット
画面に固定して表示させる必要がないため、メインのゲーム画面を全画面にしても問題がない
FPSプレーヤーや、スマホでの視聴者がほとんどの方にはこのメリットがかなり効いてくると思います。
Vや実写カメラを右下に配置し、その上に必然的にコメントを置くことになるわけですが、その場合大抵はゲームを全画面にするか、画面を縮小せねばならず、画面が小さくなるか配信画面の右下のスペースを潰すことになります。
その場合、競技勢のFPSプレーヤーさんの場合は大きな画面でもう一度試合を振り返る際に邪魔になるとことがあると思います。
もし潰してしまうと右下のスペースは武器の選択画面だったり、キャラクターのHPだったりと必要な情報があるため、コメント欄で潰すのをためらうと思われます。そんなときはこのツールが有用になると思われます。チャットのコメントとしての履歴を残すことも可能かつ、表示させるのが数秒のため画面のチャット欄のスペースを潰すことなく運用ができます。
画面の動きの表現により、コメントに気づきやすくなる
OBSなどの配信ソフトを利用していると、コメントに気づくのが遅れることがあります。読み取り音声ソフトを使うというのも手段ですがOBSの画面上で動きがあると気づく確率も上がります。コメントを読み飛ばしてしまう方にはおすすめの機能かも知れません。
デメリット
決定的瞬間のタイミングでコメントがかぶると逆にストレスになる可能性はある
デメリットとして挙げられるのは、コメントの滴用範囲を間違えてしまうと決定的瞬間の時にコメントの吹き出しがかぶってしまい、クリップが台無しになる可能性があります。そういう場合は後述するチャットの表示範囲指定の方法で工夫できるかと思われますので、デメリットはある程度打ち消すことは可能です。
どういう人に向いてる?
Vtuberなどのバーチャルモデルを利用している配信者、実写配信をしている方
バーチャルなモデルを利用している方にはおすすめです。ソロ配信をしているときは画面に占めるVの面積を増やすことができるので、向いているのではないかと思われます。
ガチ恋距離にしても影響がないので、そういった方にはおすすめです
コラボ配信を頻繁にやる方
わんこめと併用することでコラボ相手のコメントと視覚的に分けることができ、これによってコラボ相手のチャットに対しておしゃべりしているときになんでそんなことを言っているのかという迷子を防げます。(もちろんコラボ相手のチャットにおしゃべりするということをしない方もいますが)
後ほど配信を見直してテクニックを見直したい方
先程のデメリットに対して問題ないのであれば、こういった方にも有効です
注意点
範囲を間違えると顔にコメントがかぶる
後述する方法である程度改善できますが、コメントが顔とかぶるような設定にもできてしまうので注意が必要です
導入方法
SteramElementsにアクセス
まずはSteramElementsにアクセスします
「LOGIN」を選択します
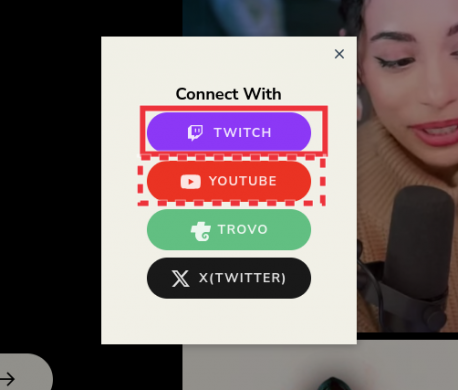
どのアカウントと接続するかの画面が出現するので、使用されているアカウントを選択します。
私はTwitchユーザなのでTwitchを選択します
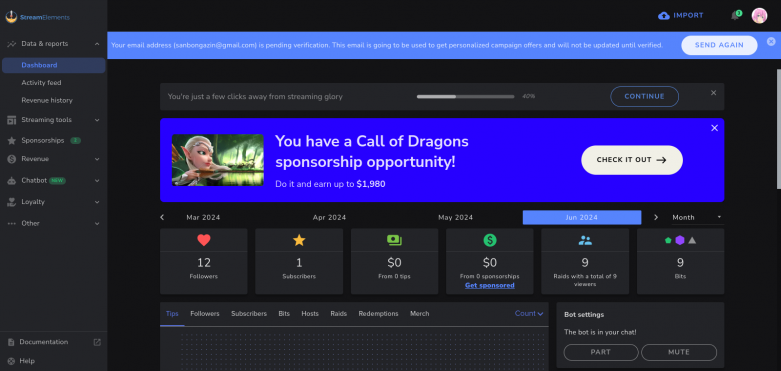
ログインに成功すると以下の画面が出てきます
ChatBubblesの導入
StreamingToolsの項目を選択して、Overlaysをクリックします。
アカウント作成後に以下のリンクをクリックします
https://streamelements.com/dashboard/overlays/share/60d90ef30fcb3e75ea529f37
このリンクをクリックすると、自動的に導入が完了するので待ちます
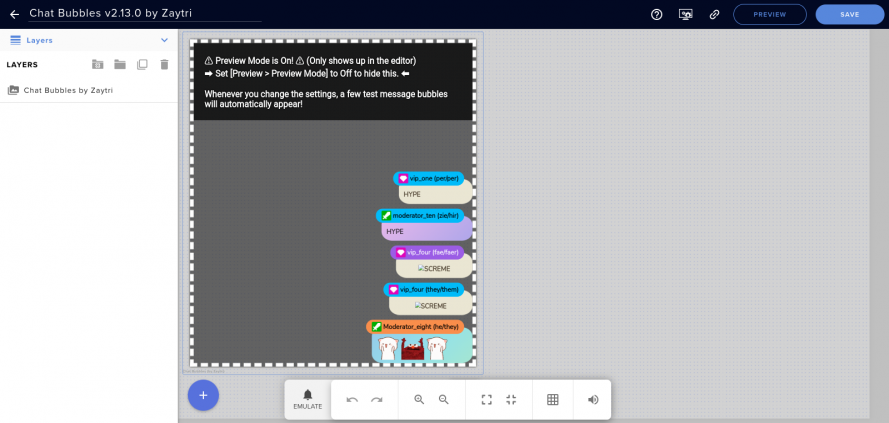
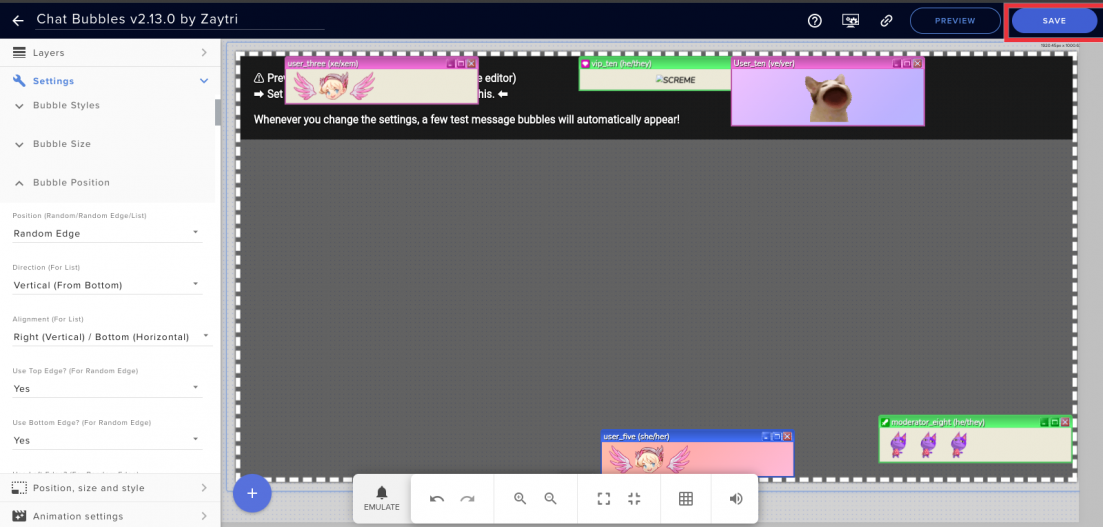
Editを押すと以下の画面が表示されますので、これでお好みの設定にしましょう
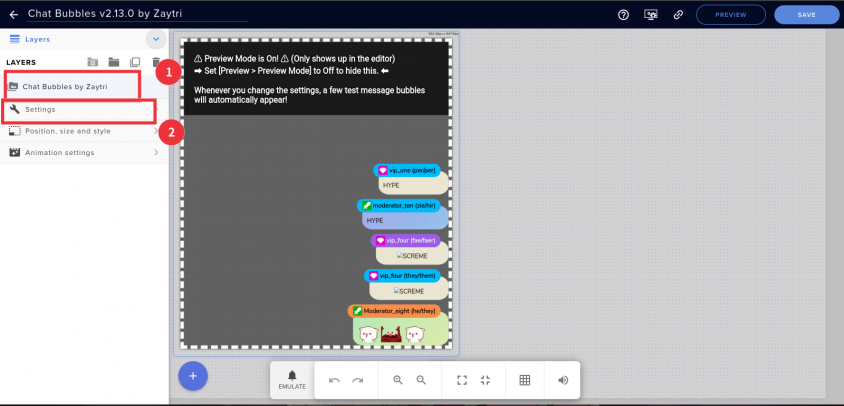
まず、LAYERSの項目にある「Chat Bubbles by Zaytri」を選択します。選択すると、設定項目の一覧画面が出てきます。
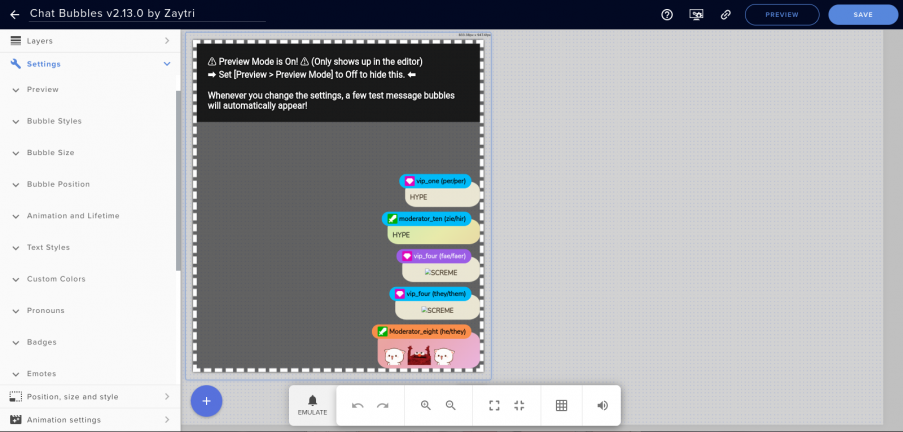
Settingsを開くと、以下の画面が出てきますので、設定をしていきましょう
以下に設定の項目の解説を載せておきます
| 項目名 | 和訳 | 概要 | |
|---|---|---|---|
| Preview | プレビュー | 設定内容を反映させ、編集画面で動作の確認ができます | |
| Bubble Styles | 吹き出しスタイル | テーマを編集できます。Windows風テーマだったりも選べます | |
| Bubble Size | 吹き出しサイズ | 一個あたりの吹き出しサイズの調整ができます | |
| Bubble Position | 吹き出しポジション | ここ一番重要Positionという項目があるので、ここで吹き出しの出し方を編集できます
Random:範囲内にランダムで表示 RandomEdge:範囲内で端っこに表示 List:リスト形式 ランダムに画面いっぱいに出したいならRandom、FPSプレーヤーの方ならRandomEdgeを選択しましょう |
|
| Animation and Lifetime | アニメーション形式と吹き出しの表示時間 | 吹き出しの表示と消滅をするときのアニメーションの種類を指定したり、表示時間を設定します | |
| Text Styles | テキスト形式の設定 | 吹き出しで使う文字の形式を設定します | |
| Custom Colors | テキストのカラー設定 | 文字の色を設定します | |
| Pronouns | 代名詞 | 関係ないので割愛 | |
| Badges | バッジ | Twitchのバッジを表示するかどうかを設定します | |
| Emotes | エモート | エモートの表示(絵文字)の設定をします | |
| Message Filters | メッセージフィルタ | メッセージフィルタをかけたいときはここで設定します | |
| User Filters | ユーザフィルター | ユーザごとに表示を変えたいときはここで設定します。
Botなどを非表示させたいときは次の設定で行います |
|
| Bot Filters | ボットフィルタ | ボットを使っている方はこちらで設定することで非表示にできます | |
| Sound Effects | 効果音 | ここで設定したグループに属するユーザ(モデレータ、VIPなど)がコメントした時に音が流れるようにできる設定を行います | |
| Help | ヘルプ | 詳細なヘルプはこちらで |
これらの設定ができたら次へ進みます
OBSに導入
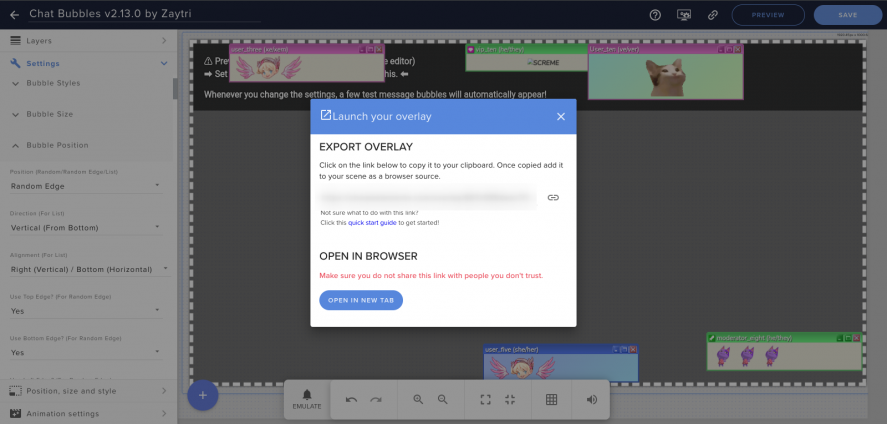
設定できたらまずは「Save」を押します
その後にPreviewで実際の動作を確認しましょう
私個人としては、先に「Open in Browser」をクリックして見た目と動作を確認することをおすすめしています。
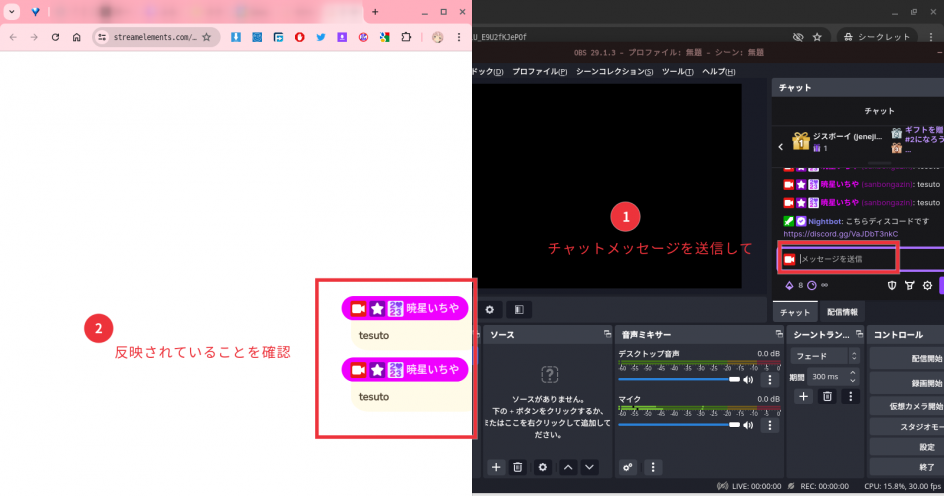
真っ白なページが表示されるので、OBSを開いてチャットに入力してみます。
ここまでできたら後は簡単です。
もう一度Previewから、今度は鎖のマークをクリックしてコピーします
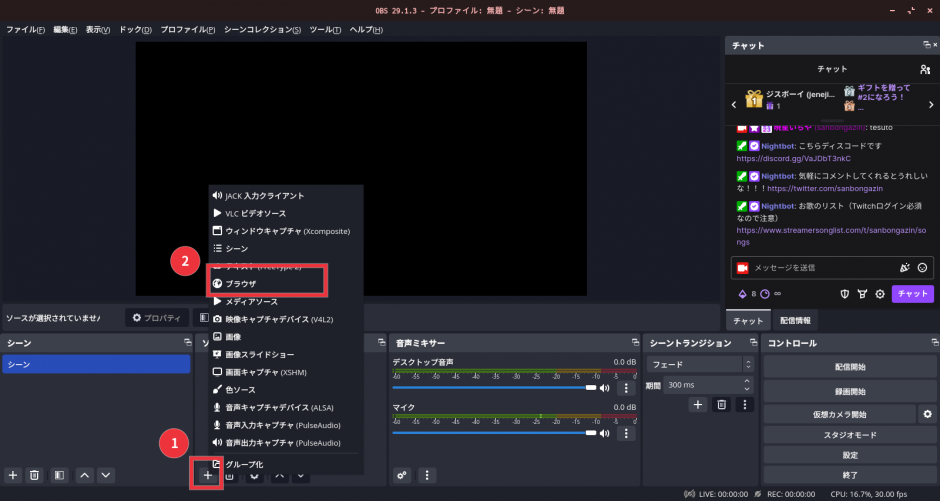
画面をOBSに切り替えて、ソースの追加を行います
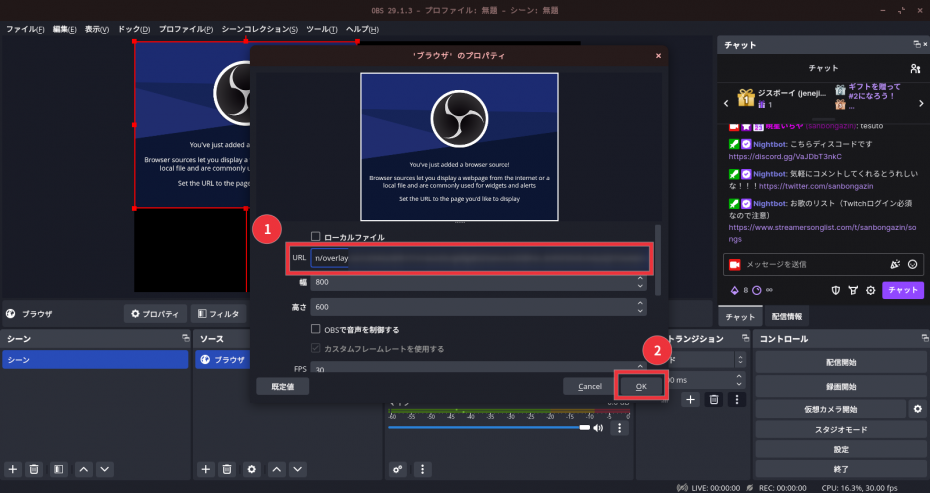
ブラウザのURLに先ほどコピーしたリンクをペーストすれば完了です
まとめ
これでチャットの画面スペースを最大限に活かすことができるようになると思います。
空いたスペースにファンアートをいれるのもよし。シンプルになった画面にニコニコするもよし
これで皆さんの配信ライフがより良くなりますように
コミュニティサーバーもあるのでわからないところがあればそちらでも質問できます!