こんにちは。
今回は『OBS Studio』を使った配信での画面設定について解説していきたいと思います。
ゲーム実況・配信用の画面を作っていきますが、雑談配信や歌枠(カラオケ配信)などでも応用できるので、これを参考にして自分なりのレイアウトにカスタマイズしてみましょう。
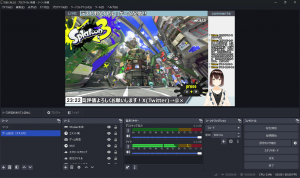
完成した画面はこんな感じ。
配置しているものは以下の通りです。
- 背景
- 配信タイトル
- 時計
- ゲーム画面
- コメント欄
- スクロールテロップ
- VTuber本体
【注意事項】
本ページではいくつかのフリー素材を利用して作っています。
素材を借りる際は利用規約などを読み、商用利用ができるか、クレジット表記の有無などを確認しましょう。
下準備:【OBSを開いてシーンを作る】
(シーン作る画像)
OBSを開いたら左下にある「シーン」内の「+マーク」をクリック。
↓
シーンの名前を入力してくださいと出るので、今回は「ゲーム配信(テスト用)」と入力。
ここから各素材を画面に映して配信画面を作っていきます。
【背景を作る】
まずは配信を彩る背景を作成していきましょう。
「配信 背景 素材」などで検索することで素材を入手できますが、今回はBOOTHにある以下の素材を使います。
(BOOTHこまにん画像)
https://hutabataku.booth.pm/items/3561292 【フリー】シンプルな配信画面【ゲーム配信】/こまにん様作成。
ダウンロードをして解凍しておきましょう。
素材を配置するには、画面下部の「ソース」内の「+マーク」をクリック。
↓
名前を入力後、「OK」をクリック。
↓
「画像のプロパティ」が表示されるので、「参照」をクリックし、解凍した画像ファイルをクリック。
そうすると、画像が反映されます。
画像が大きすぎて枠からはみ出る場合は、
各ソースを右クリック→「変換」→「画像サイズに合わせる」の順にクリック。
その後微調整を行い、各素材を配置しましょう。
↓ここまでの画面表示↓
(画像)
【配信タイトル・スクロールテロップを作る】
配信のタイトルを作っていきましょう。
「シーン」内の「+マーク」から、「テキスト(GDI+)」をクリック。
↓
シーン名を入力(今回は「配信タイトル」)し、「OK」をクリック。
↓
「テキストのプロパティ」が表示されるので、テキストを入力して配置。
フォントの変更や縁取りの追加などもプロパティ内で行うことが可能です。
配信のタイトルができたらスクロールテロップも作っていきましょう。
「配信タイトル」のシーンを右クリックし、「コピー」をクリック
↓
画面を右クリックし、「貼り付け(複製)」をクリック
※ここで「貼り付け(参照)」にすると、タイトルを変更したときに一緒に代わってしまうので注意しましょう。
※複製後、ソースの名前を「スクロールテロップ」などに変更しておくとわかりやすいです。
↓
複製したソースの「プロパティ」を開き、テキストを編集。
これでテキストは表示されますが、このままでは長い文章が画面を突き抜けてしまいます。
ここで、「フィルタ」機能を使って、スクロールするようにしましょう。
「スクロールテロップ」のソースを選択し、「フィルタ」を選択。
↓
「エフェクトフィルタ」が出てくるので、左下の「+マーク」をクリック。
↓
「スクロール」を選択し、編集を行う。
今回は、
・水平速度→40.00
・幅を制限するにチェック→1150
・ループ(繰り返し)にチェック
で設定を行っています。
これで、タイトルとスクロールテロップが配置できました。
【時計を表示させる】
OBSで時計を表示させるには、「ブラウザ」のシーンを利用すると簡単にできます。
まずは素材をダウンロードしましょう。
今回は以下の素材を使用します。
https://booth.pm/ja/items/2912843 【無料】配信者向け OBS用デジタル時計/mooncape様
ダウンロードして解凍出来たら、OBSに戻り「ブラウザ」のシーンを作成します。
すると、以下のような画面が出てくると思います。
一番上にある「ローカルファイル」にチェックを入れ、表示された「参照」をクリック。
↓
解凍したフォルダにある「clock03.html」を選択し、「OK」をクリック。
このような時計の表示が出ればOKです。
あとは配置・調整を行いましょう。
【ゲーム画面を映す】
今回は『Nintendo Switch』の画面をキャプチャーボードで映してみます。
「ソース」内の「+マーク」から「映像キャプチャデバイス」を選択。
↓
一番上の「デバイス」より、接続されている「キャプチャボード」の名前を選択。
プレビューで表示されていればOKです。
【コメント欄を表示させる】
コメント欄のチャットを表示させるには、
1.ソースを作成する。
2.URLを入力する
3.カスタムCSSで表示を変更する
と、3つの手順を踏む必要があります。
1.ソースを作成する。
まずは「ソース」内の「+マーク」から「ブラウザ」を選択しましょう。
名前は「コメント欄」としておきます。
プロパティが表示されるので、そのままにしておき、『YouTube』を開きましょう。
2.URLを入力する。
『YouTube』を開き、右上の「作成」(ビデオカメラのマーク)から「ライブ配信を開始」を選択。
↓
ポップアップが出てくるので、「今すぐ」内の開始をクリック。
↓
「ストリーミングソフトウェア」内の「選択」をクリック。
↓
右上の「チャット欄」の「三点リーダー」内にある、「チャットをポップアウト」を選択。
すると、以下のようなポップが出てくるので、上側にあるURLをコピー。
OBS側に戻り、URLの欄に先ほどコピーしたURLをペースト。
その後、
https://studio.youtube.com/live_chat?is_popout~
の「studio」を「www」に変更し、
https://www.youtube.com/live_chat?is_popout~
という形にしましょう。
ここまで出来たら次はカスタムCSSの入力に移ります。
3.カスタムCSSで表示を変更する
今回は以下のサイトでカスタムCSSを作成します。
http://css4obs.starfree.jp/ Chat v2.0 Style Generator 日本語版/ととと様(X→@lurbpieq57481)
大量に項目が出てきますが、今回は一旦気にせず一番下までスクロールし、
「カスタムCSS」内のテキストをすべてコピーしましょう。
その後、OBSに戻り、少し下にある「カスタムCSS」の欄に先ほどコピーしたテキストをペーストしてOKを選択。
そのままでは何も表示されないので、一旦『YouTube』のポップを開き、何らかのコメントを打ってみましょう。
画像のように表示されればOKです。
プロパティから「幅」や「高さ」を調整し、配置していきましょう。
【VTuberの体を配置する】
2Dと3Dで異なるキャプチャーソフトやアプリを使用しますが、基本的には同じで、
1.ソフト・アプリ側で背景を透過させるorグリーンバックを設定
2.OBS側にVTuberを投影、背景が消えるように設定
といった流れとなります。
ソフト・アプリ内での細かい設定についてはこの記事では省略します。
今回は3Dモデル用のキャプチャーソフトである『webcamMotionCapture』を使用します。
https://webcammotioncapture.info/ja/
※『webcamMotionCapture』は、体験版ではUIや体験版であるという旨の注意書きが表示されます。月額199円のサブスクリプションで解除することが可能です。
1.ソフト・アプリ側で背景を透過させるorグリーンバックを設定
『webcamMotionCapture』を起動し、ログイン
↓
右側の「背景」の中にある「透明」にチェックを入れる
2.OBS側にVTuberを投影
「ソース」内の「+マーク」をクリックし、「ゲームキャプチャー」を選択
↓
モードを「特定のウィンドウをキャプチャ」にする
↓
ウィンドウを「[Webcam Motion Receiver.exe]:Webcam Motion Receiver」に変更する。
↓
「透過を許可」にチェック、背景が消えるように設定
これでVTuber本体のみが表示されるようになります。
後は微調整を重ねて完成させましょう。
これで基本的なレイアウトの設定は以上です。
お疲れ様でした。