こんにちは。
今回は『OBS Studio』を使った配信での画面設定について解説していきたいと思います。
ゲーム実況・配信用の画面を作っていきますが、雑談配信や歌枠(カラオケ配信)などでも応用できるので、これを参考にして自分なりのレイアウトにカスタマイズしてみましょう。
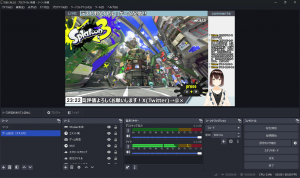
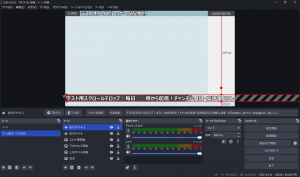
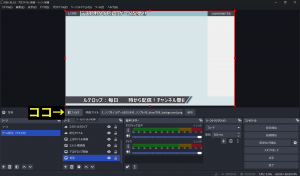
完成した画面はこんな感じ。
VTuberのアバターを右下に配置した、オーソドックスな感じにしています。
配置しているものは以下の通りです。
- 背景
- 配信タイトル
- 時計
- ゲーム画面
- コメント欄
- スクロールテロップ
- VTuberのアバター
【注意事項】
本ページではいくつかのフリー素材・ソフト内の素材を利用して作っています。
素材を借りる際は利用規約などを読み、商用利用ができるか、クレジット表記の有無などを確認しましょう。
下準備①:【必要なものを揃える】
今回の記事で必要なものは、
- OBS
- モーションキャプチャーソフト(『Vtube studio 』や『Webcam Motion Capture』など)
- YouTubeアカウント
- BOOTHアカウント(素材ダウンロードの際に必要)
です。
まだ準備ができていない方は事前にダウンロードや作成を済ませておきましょう。
下準備②:【OBSを開いてシーンを作る】
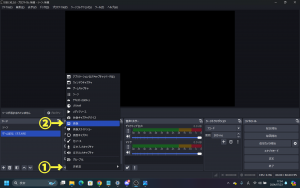
OBSを開いたら左下にある「シーン」内の「+マーク」をクリック。
↓
シーンの名前を入力してくださいと出るので、今回は「ゲーム配信(テスト用)」と入力。
ここから各素材を画面に映して配信画面を作っていきます。
【背景を作る】
1.背景素材のダウンロード
「配信 背景 素材」などで検索することで素材を入手できますが、今回はBOOTHにある以下の素材を使います。
https://hutabataku.booth.pm/items/3561292 【フリー】シンプルな配信画面【ゲーム配信】/こまにん様作成。
上記URLの素材をダウンロードをして解凍しておきましょう。(素材のダウンロードにはログインが必要です。)
2.素材をOBSに配置する
素材を配置するには、画面下部の「ソース」内の「+マーク」をクリックし、ソース名を入力。
↓
「画像のプロパティ」が表示されるので、「参照」をクリックし、解凍した画像ファイルを選択。
そうすると、画像が反映されます。
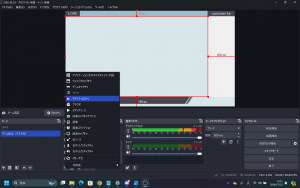
画像が大きすぎて枠からはみ出る場合は、
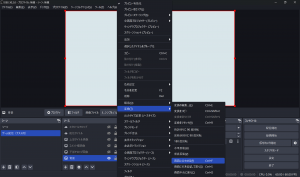
- 各ソースを右クリック→「変換」→「画像サイズに合わせる」の順にクリック。
その後微調整を行いながら、各素材を配置していきましょう。
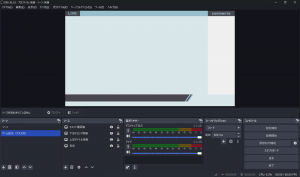
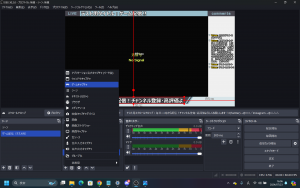
↓ここまでの画面表示↓
【配信タイトル・スクロールテロップを作る】
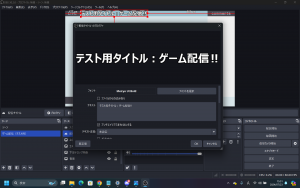
1.配信タイトルを作る
「ソース」内の「+マーク」から、「テキスト(GDI+)」を選択。
ソース名を入力(今回は「配信タイトル」)し、OKを押すと「テキストのプロパティ」が表示されるので、テキストを入力して配置。
フォントの変更や縁取りの追加などもプロパティ内で行うことが可能です。
2.スクロールテロップを作る
「配信タイトル」のシーンを右クリックし、「コピー」をクリック
↓
画面を右クリックし、「貼り付け(複製)」をクリック
※複製後、ソースの名前を「スクロールテロップ」などに変更しておくとわかりやすいです。
↓
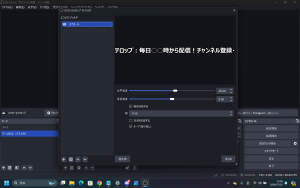
複製したソースの「プロパティ」を開き、テキストを編集。
これでスクロール用のテキストは表示されますが、このままでは文章が画面を突き抜けてしまいます。
ここで、「フィルタ」機能を使って、文が一定の幅で表示され、なおかつスクロールするようにしましょう。
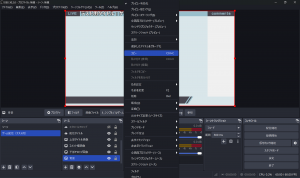
「スクロールテロップ」のソースを選択し、「フィルタ」を選択。
↓
「エフェクトフィルタ」が出てくるので、左下の「+マーク」をクリック。
↓
「スクロール」を選択し、編集を行う。
今回は、
- 水平速度→40.00
- 幅を制限するにチェック→1150
- ループ(繰り返し)にチェック
で設定を行っています。
これで、タイトルとスクロールテロップが配置できました。
【時計を表示させる】
OBSで時計を表示させるには、「ブラウザ」のソースを利用すると簡単にできます。
1.素材をダウンロードする
まずは素材をダウンロードしましょう。
今回は以下の素材を使用します。
https://booth.pm/ja/items/2912843 【無料】配信者向け OBS用デジタル時計/mooncape様
ダウンロードして解凍しておきましょう。
2.OBSで「ブラウザ」のソースから時計を表示させる
OBSに戻り、「ブラウザ」のソースを作成します。
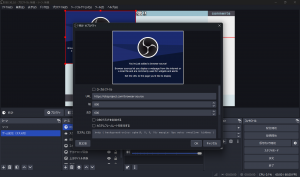
すると、以下のような画面が出てくると思います。
一番上にある「ローカルファイル」にチェックを入れ、表示された「参照」をクリック。
BOOTHにてダウンロード・解凍したフォルダにある「clock03.html」を選択し、「OK」をクリック。
このような時計の表示が出ればOK。
あとは配置・調整を行いましょう。(今回はスクロールテロップの左に配置。)
【ゲーム画面を映す】
今回は『Nintendo Switch』の画面をキャプチャーボードで映してみます。
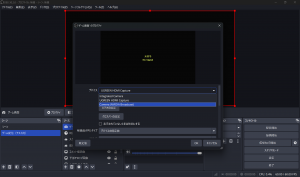
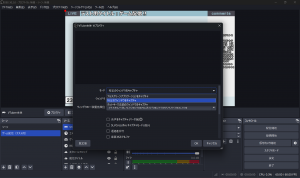
「ソース」内の「+マーク」から「映像キャプチャデバイス」を選択。
↓
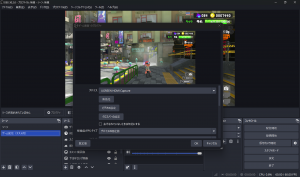
一番上の「デバイス」より、接続されている「キャプチャボード」の名前を選択。(画像の場合は『UGREEN HDMI Capture』を選択。)
プレビューで表示されていればOK。
配置を調整し、枠内に合わせましょう。
【コメント欄を表示させる】
コメント欄のチャットを表示させるには、
- ソースを作成する
- URLを入力する
- カスタムCSSで表示を変更する
と、3つの手順を踏む必要があります。
1.ソースを作成する
まずは「ソース」内の「+マーク」から「ブラウザ」を選択しましょう。
名前は「コメント欄」としておきます。
プロパティが表示されるので、そのままにしておき、『YouTube』を開きましょう。
2.URLを入力する
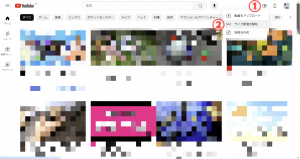
『YouTube』を開き、右上の「作成」(ビデオカメラのマーク)から「ライブ配信を開始」を選択。
↓
ポップアップが出てくるので、「今すぐ」内の開始をクリック。
↓
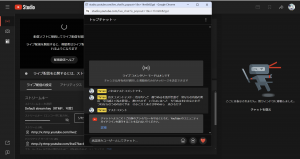
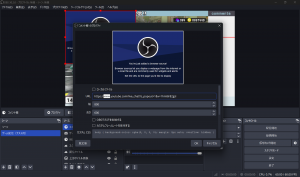
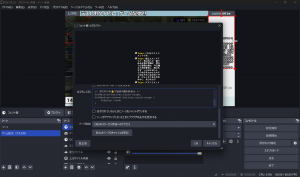
「ストリーミングソフトウェア」内の「選択」をクリック。
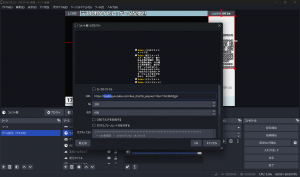
ここまでやると以下のような画像が出てきます。
画面内右上にある「チャット欄」の「三点リーダー」内にある、「チャットをポップアウト」を選択すると、以下の画像のようなポップが出てくるので、上側にあるURLをコピー。
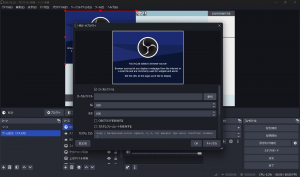
OBS側に戻り、URLの欄に先ほどコピーしたURLをペースト。
その後、
https://studio.youtube.com/live_chat?is_popout~
の「studio」を「www」に変更し、
https://www.youtube.com/live_chat?is_popout~
という形にしましょう。
ここまで出来たら次はカスタムCSSの入力に移ります。
3.カスタムCSSで表示を変更する
今回は以下のサイトでカスタムCSSを作成します。
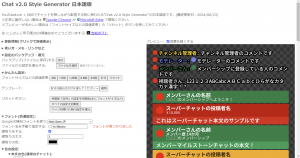
http://css4obs.starfree.jp/ Chat v2.0 Style Generator 日本語版/ととと様(X→@lurbpieq57481)
ページを開くと大量の項目が出てきますが、まずはひとまず一番下までスクロールし、
「カスタムCSS」内のテキストをすべてコピーしましょう。
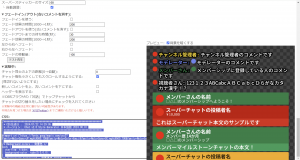
その後、OBSに戻り、少し下にある「カスタムCSS」の欄に先ほどコピーしたテキストをペーストしてOKを選択。
そのままでは何も表示されないので、一旦『YouTube』のポップチャットを開き、何らかのコメントを打ってみましょう。
画像のように表示されればOK。
プロパティから「幅」や「高さ」を調整し、配置していきましょう。
今回は、
- 「幅」→300
- 「高さ」→600
としています。
※文字が小さい場合は、『Chat v2.0 Style Generator 日本語版』側で文字のサイズを変更してみましょう。
【VTuberのアバターを配置する】
2Dと3Dで異なるキャプチャーソフトやアプリを使用しますが、基本的には同じで、
- ソフト・アプリ側で背景を透過させるorグリーンバックを設定
- OBS側にVTuberを投影、背景が消えるように設定
といった流れとなります。
ソフト・アプリ内での細かい設定についてはこの記事では省略します。
今回は3Dモデル用のキャプチャーソフトである『webcamMotionCapture』を使用します。
https://webcammotioncapture.info/ja/
※『webcamMotionCapture』は、体験版ではUIや体験版であるという旨の注意書きが表示されます。月額199円のサブスクリプションで解除することが可能です。
1.ソフト・アプリ側で背景を透過させるorグリーンバックを設定
『webcamMotionCapture』を起動し、ログイン
↓
使用したい体の.vrmを読み込ませる(今回はデフォルトのアバターを使用)
↓
右側の「背景」の中にある「透明」にチェックを入れる
こんな感じになればOK。スペースキーでUIを消しましょう。
2.OBS側にVTuberを投影
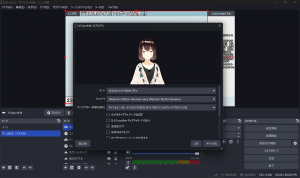
まずは「ソース」内の「+マーク」をクリックし、「ゲームキャプチャー」を選択しましょう。
次にモードを「特定のウィンドウをキャプチャ」にして、
最後にウィンドウを「[Webcam Motion Receiver.exe]:Webcam Motion Receiver」に変更し、「透過を許可」にチェックを入れます、
これでVTuberアバターのみが表示されるようになります。
後は微調整を重ねて完成させましょう。
これで基本的なレイアウトの設定は以上です。
お疲れ様でした。